Transfer Size vs. Resource Size
The size of the resources (images, JavaScript files, CSS files, etc.) web applications deliver to end-users directly impacts performance.
It's important to be clear on two key ways to measure size: Transfer Size and Resource Size.
In this tip, we'll discuss each and their respective impact on performance.
Transfer Size
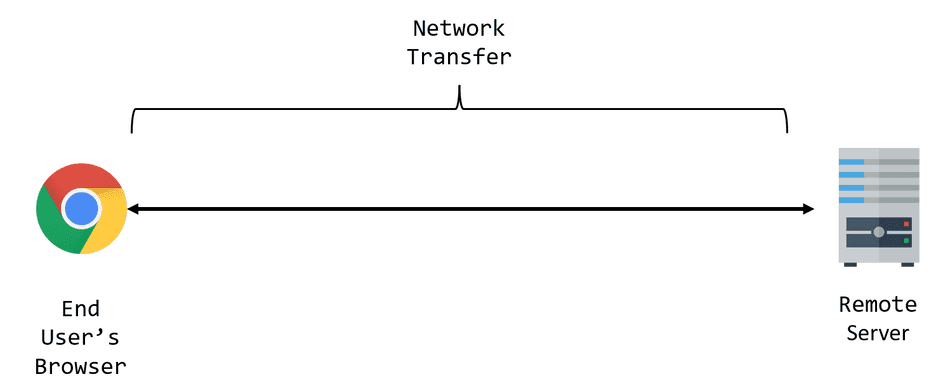
Web applications are designed to retrieve remote resources from the network and load them into the end-user's browser at runtime.
The Transfer Size of a resource represents the total number of bytes required for transfer across the network. This is also sometimes referred to as bytes over the wire. This size considers the transferred payload and any request / response headers.

In general, the larger a resource's Transfer Size, the longer it will take to transfer across the network.
Optimizing Transfer Size
There are a variety of techniques that exist to optimize Transfer Size.
Each technique is designed to reduce the amount of time that is required to transfer a network resource.
Resource Compression
Transfer Size can be greatly reduced by utilizing standard resource compression algorithms like gzip and brotli.
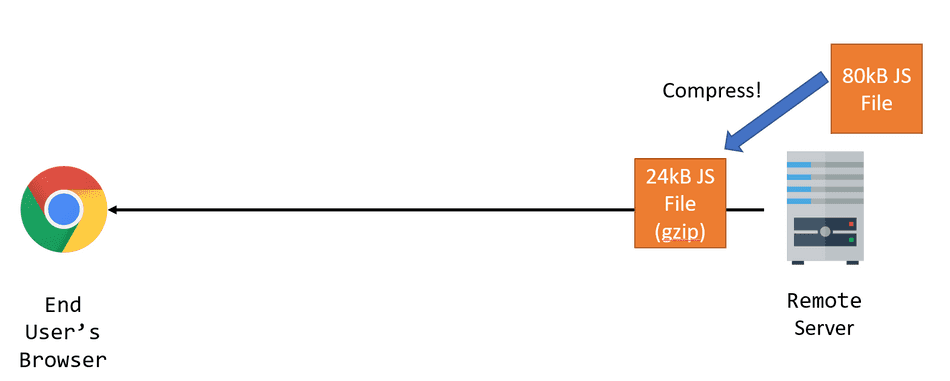
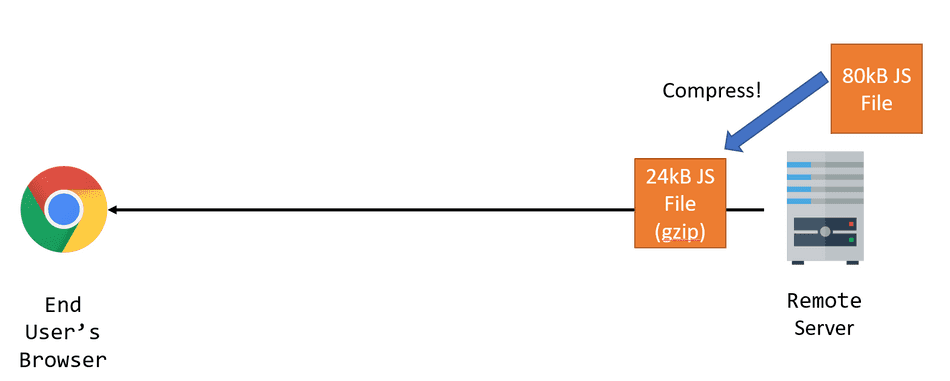
This usually works by having a server or build process compress a resource before transferring it to the end-user:

In this example, the Transfer Size for this resource is 24 kB, because 24 kB is transferred over the network.
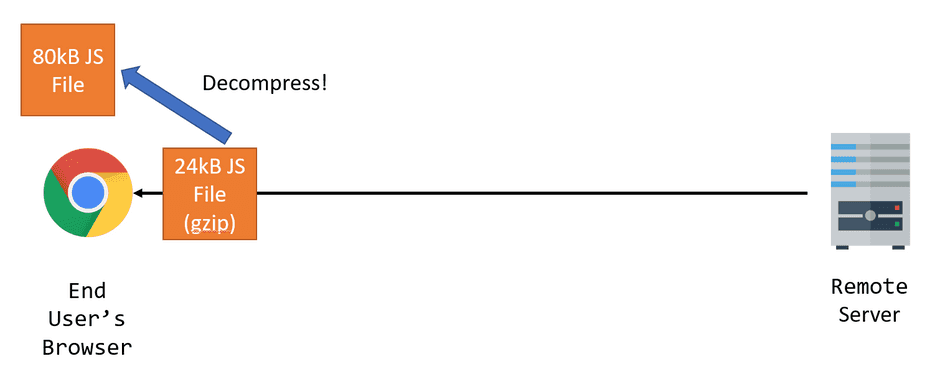
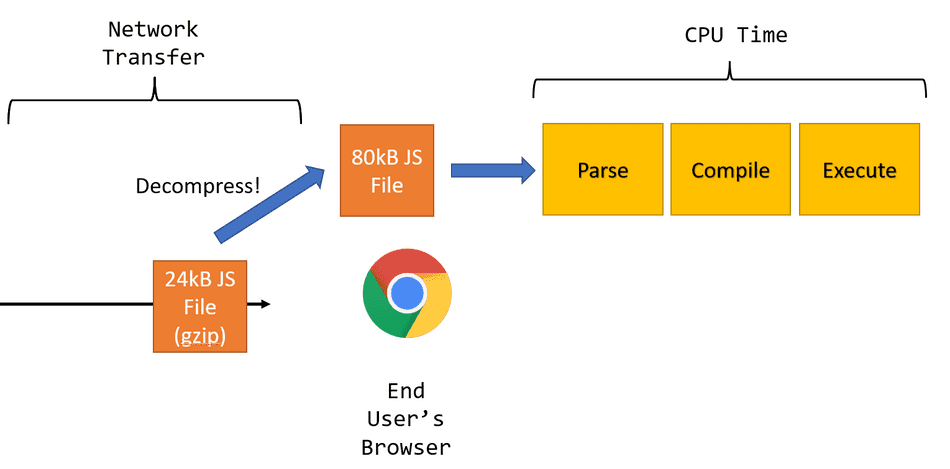
A resource, once delivered, must be decompressed by the end-user's browser before further processing:

By compressing resources before sending them across the network, web applications optimize delivery of assets to their end-users.
Resource Caching
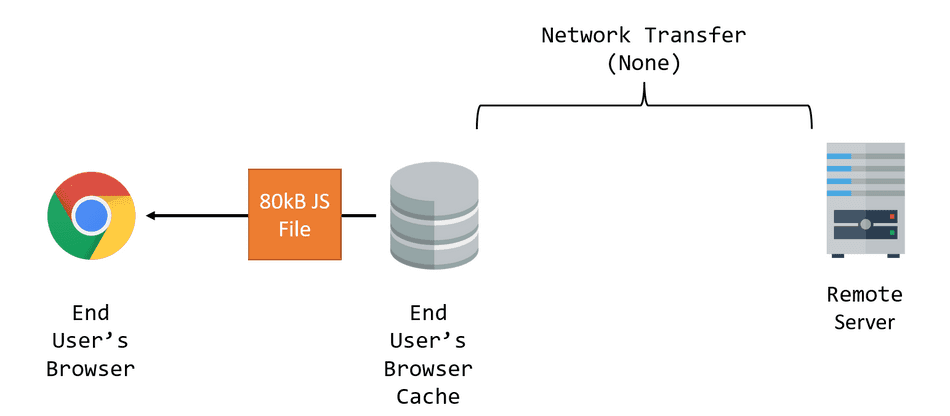
In general, most web applications utilize some form of Browser Cache to persist resources on the end-user's device.
When a resource is persisted in a Browser Cache, it does not have to transfer any bytes over the wire.

This is why caching is such a popular optimization for improving Transfer Size -- if a resource is loaded from the end-user's browser cache, it has a network Transfer Size of 0 bytes!
Resource Size
Unlike Transfer Size, Resource Size is completely independent of any notion of the network; it simply represents the total number of bytes that comprise a resource, regardless of any caching or compression applied.
In this example below, the JavaScript file's Resource Size is 80 kB, although the Transfer Size is 24 kB:

Resource Size Overhead
There's a common misconception among web developers that a resource, if optimally delivered or cached, does not hold the potential to degrade a web applications performance.
This couldn't be further from the truth!
Once a resource is delivered to the end-user's browser (or loaded from cache), we start to see its impact on an end-user's CPU.
In general, the larger a resource's Resource Size, the longer it takes to process on an end-user's CPU.
Note: End users typically have slower CPUs and hardware than developers. Slow hardware further compounds the overhead of large Resource Size.
Example: JavaScript Overhead
For example, if we load a decompressed 80 kB JavaScript file into the user's browser, that means that 80 kB file must be Parsed, Compiled, and Executed on the end-user's device. This cost is irrespective of how fast the resource transferred, or if it was loaded from browser cache.

For more details on this, read about my tip on why your cached JS is still slow.
Example: Image Overhead
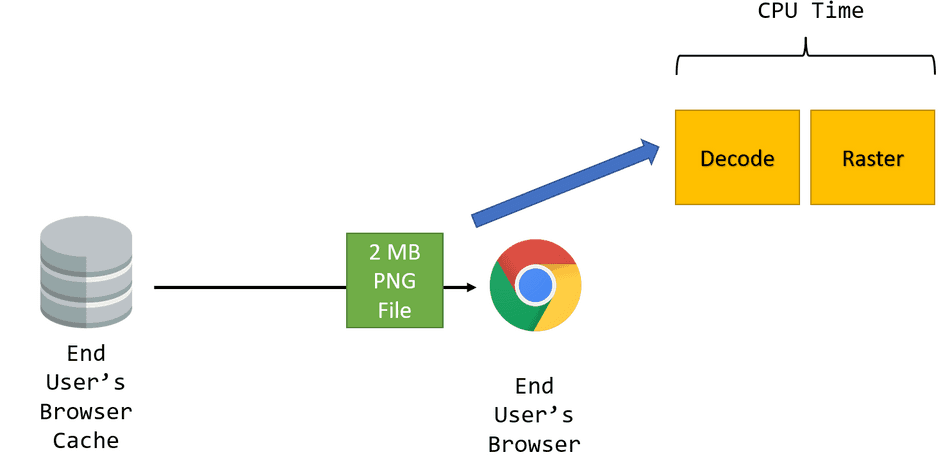
Images require decoding on the end-user's device before they can be displayed on screen. This cost is irrespective of if the image was transferred quickly or loaded from browser cache:

Optimizing Resource Size
There are various techniques that exist to optimize resource size. The goal of each is to fundamentally reduce the size of the resource and its impact on the end-user's CPU.
Some of these techniques include:
- JavaScript and CSS minification
- Optimizing Image Formats
- JavaScript Code Splitting
- Lazy Loading resources
By reducing the size of a resource, you directly minimize its overhead on the end-user's CPU.
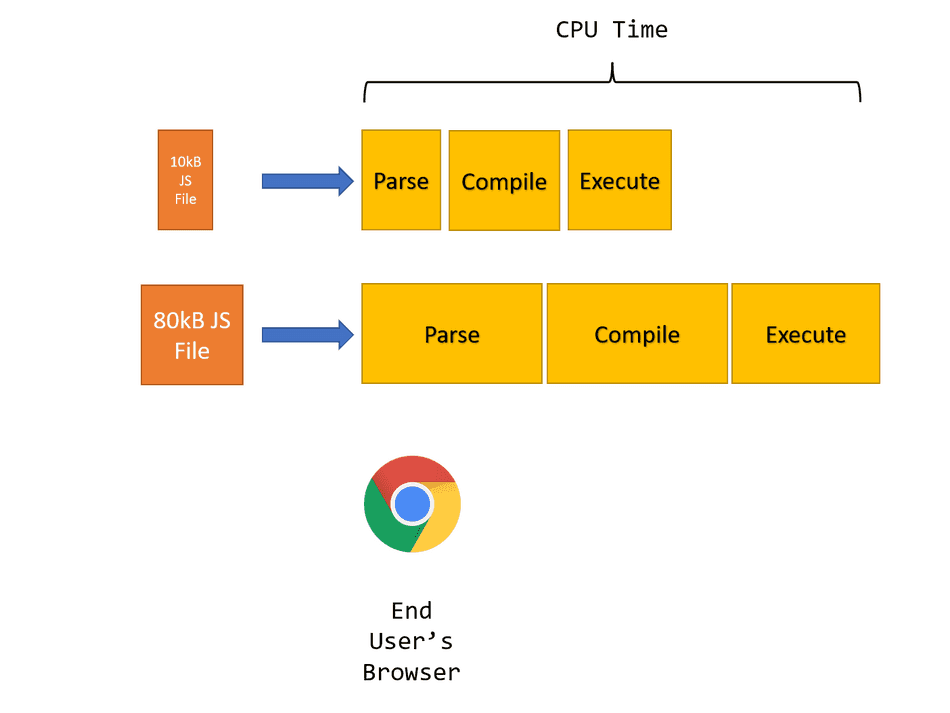
For example, it will take the browser less time to Parse and Compile a 10kB JavaScript file vs. an 80kB JavaScript file:

With this knowledge, be extra weary when importing a new JavaScript library (or other dependency) into your web application! When a library claims to only consume "N bytes", be sure to clarify if this is N Compressed bytes or N Resource bytes.
Optimizing Resource Size Helps Transfer Size
When optimizing Resource Size, you are also directly optimizing Transfer Size!
Since Transfer Size is typically a compressed result of a resource, a smaller resource produces an even smaller compressed resource!
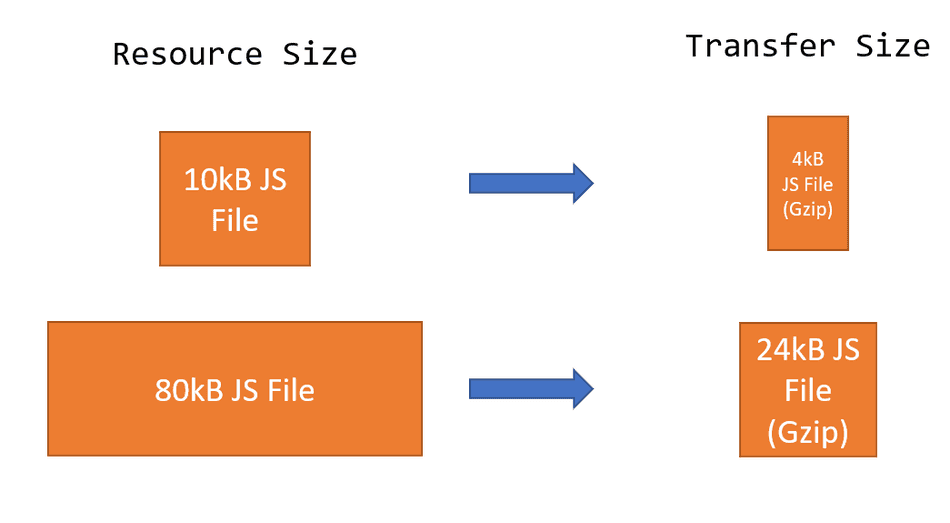
For example, if you optimized and trimmed an 80kB Resource Size JavaScript payload down to 10kB of Resource Size, this is a huge improvement for the end-user's CPU utilization. It also is a huge improvement for Transfer Size.
Compressing a 10kB resource produces about 4kB of Transfer Size, which can be delivered across the network much faster than a compressed 80kB resource at around 24kB of Transfer Size!

Measuring Resource and Transfer Size
For measuring Resource and Transfer Size locally, I recommend utilizing the Chromium Network Tab and the the Chromium F12 Profiler Network Pane.
You can also utilize Performance Resource Timings to collect size metadata and timings from your users at runtime.
That's all for this tip! Thanks for reading! Discover more similar tips matching Network.

